AbU ALi ElA$Sa$Y
AbU Ali ElAsSaSy SiTe EmPeRoR


النادى المفضل : 
الجنسيه : 
مزاجك ايه : 
هوايتى : 
المهنة : 
الجنس : 
عدد المساهمات : 3295
نقاط العضو : 47459
شعبية العضو : 1740


الموقع : عايش فى منتدى العساسيه
العمر : 31
تاريخ التسجيل : 22/05/2009
اوسمتى : 
اوسمتى 2 : 
اوسمتى 3 : 
دعائى يارب تقبله : 
بطاقة الشخصية
شات المنتدى:
 |  موضوع: الدرس 12: تعويم العناصر (floats) موضوع: الدرس 12: تعويم العناصر (floats)  10th يونيو 2010, 23:47 10th يونيو 2010, 23:47 | |
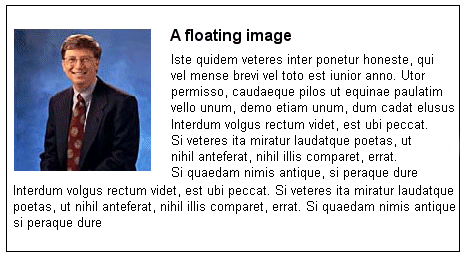
| العناصر يمكن تعويمها إلى اليمين أو اليسار باستخدام الخاصية float، هذا يعني أن الصندوق ومحتوياته ستعوم إلى اليمين أو اليسار من الصفحة، أو من ستعوم إلى إحدى الجهتين ضمن عنصر صندوق آخر، أنظر [ندعوك للتسجيل في المنتدى أو التعريف بنفسك لمعاينة هذا الرابط] للمزيد حول نموذج الصندوق، المثال التالي يوضح مبدأ تعويم العناصر: إذا كان لدينا مثلاً نص يلتف حول صورة ستظهر النتيجة بهذا الشكل: إذا كان لدينا مثلاً نص يلتف حول صورة ستظهر النتيجة بهذا الشكل: كيف يمكن فعل ذلك؟ملف HTML للمثال أعلاه سيكون بهذا الشكل: كيف يمكن فعل ذلك؟ملف HTML للمثال أعلاه سيكون بهذا الشكل:
causas naturales et antecedentes,
idciro etiam nostrarum voluntatum...
لكي نجعل الصورة تطفو إلى اليسار والنص يحيط بها فعليناً أولاً تحديد عرض الصندوق المحيط بالصورة ثم نعطي للخاصية float القيمة left:
#picture {
float:left;
width: 100px;
}
مثال آخر: الأعمدة خاصية التعويم يمكن استخدامها للأعمدة في الصفحة، لإنشاء عمود عليك ببساطة أن تضع هيكلية للأعمدة في HTML باستخدام كما يلي:
Haec disserens qua de re agatur
et in quo causa consistat non videt...
causas naturales et antecedentes,
idciro etiam nostrarum voluntatum...
nam nihil esset in nostra
potestate si res ita se haberet...
الآن عرض العمود الذي نريد هو 33% ويمكننا ببساطة أن نعوم كل الأعمدة إلى اليسار باستخدام الخاصية float:
#column1 {
float:left;
width: 33%;
}
#column2 {
float:left;
width: 33%;
}
#column3 {
float:left;
width: 33%;
}
float يمكن أن تحمل القيمة left أو right أو none.الخاصية clearخاصية clear تستخدم للتحكم بوضعية العناصر اللاحقة لأي عنصر الصفحة تم تعويمه.تلقائياً العناصر اللاحقة تحرك لتغطي المساحة حول العنصر الذي تم
تعويمه، أنظر إلى المثال أعلاه حيث ترى النص قد التف تلقائياً بجانب صورة
بيل غيتس.الخاصية clear يمكنها أن تحمل القيمة left أو right أو both أو none، المبدأ هنا إذا وضعنا لخاصية clear قيمة "both" مثلاً فإن الحاشية العلوية للعنصر ستصبح أسفل الحاشية السفلية لعنصر يعلوه.
Bill Gates
class="floatstop" >causas naturales et antecedentes,
idciro etiam nostrarum voluntatum...
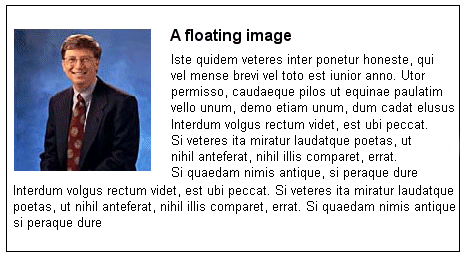
إذا لم ترغب في أن يلتف النص حول الصورة يمكنك إضافة هذه الخاصية في CSS:
#picture {
float:left;
width: 100px;
}
.floatstop {
clear:both;
}
| |
|
hassan_dmar
عضو ماهر


النادى المفضل : 
الجنسيه : 
مزاجك ايه : 
هوايتى : 
المهنة : 
الجنس : 
عدد المساهمات : 184
نقاط العضو : 10551
شعبية العضو : 4


الموقع : اول لفة على ايديك اليمين
العمر : 29
تاريخ التسجيل : 16/08/2010
اوسمتى : 
اوسمتى 2 : 
اوسمتى 3 : 
دعائى يارب تقبله : 
 |  موضوع: رد: الدرس 12: تعويم العناصر (floats) موضوع: رد: الدرس 12: تعويم العناصر (floats)  17th أغسطس 2010, 00:01 17th أغسطس 2010, 00:01 | |
| | |
|
AbU ALi ElA$Sa$Y
AbU Ali ElAsSaSy SiTe EmPeRoR


النادى المفضل : 
الجنسيه : 
مزاجك ايه : 
هوايتى : 
المهنة : 
الجنس : 
عدد المساهمات : 3295
نقاط العضو : 47459
شعبية العضو : 1740


الموقع : عايش فى منتدى العساسيه
العمر : 31
تاريخ التسجيل : 22/05/2009
اوسمتى : 
اوسمتى 2 : 
اوسمتى 3 : 
دعائى يارب تقبله : 
بطاقة الشخصية
شات المنتدى:
 |  موضوع: رد: الدرس 12: تعويم العناصر (floats) موضوع: رد: الدرس 12: تعويم العناصر (floats)  17th أغسطس 2010, 11:12 17th أغسطس 2010, 11:12 | |
| | |
|
hassan_dmar
عضو ماهر


النادى المفضل : 
الجنسيه : 
مزاجك ايه : 
هوايتى : 
المهنة : 
الجنس : 
عدد المساهمات : 184
نقاط العضو : 10551
شعبية العضو : 4


الموقع : اول لفة على ايديك اليمين
العمر : 29
تاريخ التسجيل : 16/08/2010
اوسمتى : 
اوسمتى 2 : 
اوسمتى 3 : 
دعائى يارب تقبله : 
 |  موضوع: رد: الدرس 12: تعويم العناصر (floats) موضوع: رد: الدرس 12: تعويم العناصر (floats)  17th أغسطس 2010, 21:12 17th أغسطس 2010, 21:12 | |
| | |
|